Overview of Full Stack Developer Training in Bahrain
A full-stack developer is crucial in the tech industry because they can handle both front-end and back-end aspects of a website. Front-end work involves creating user-facing features like layouts, colours, and fonts, while back-end work deals with processes like data storage and internal software development. To excel in this role, a full-stack developer needs to be skilled in coding languages, frameworks, and server environments.
Edoxi’s Full Stack Developer Course aims to train individuals to become proficient full-stack developers in today's tech landscape. Completing this course in Bahrain equips you with the skills needed to succeed in industries like e-commerce and education, which offer plentiful job opportunities.
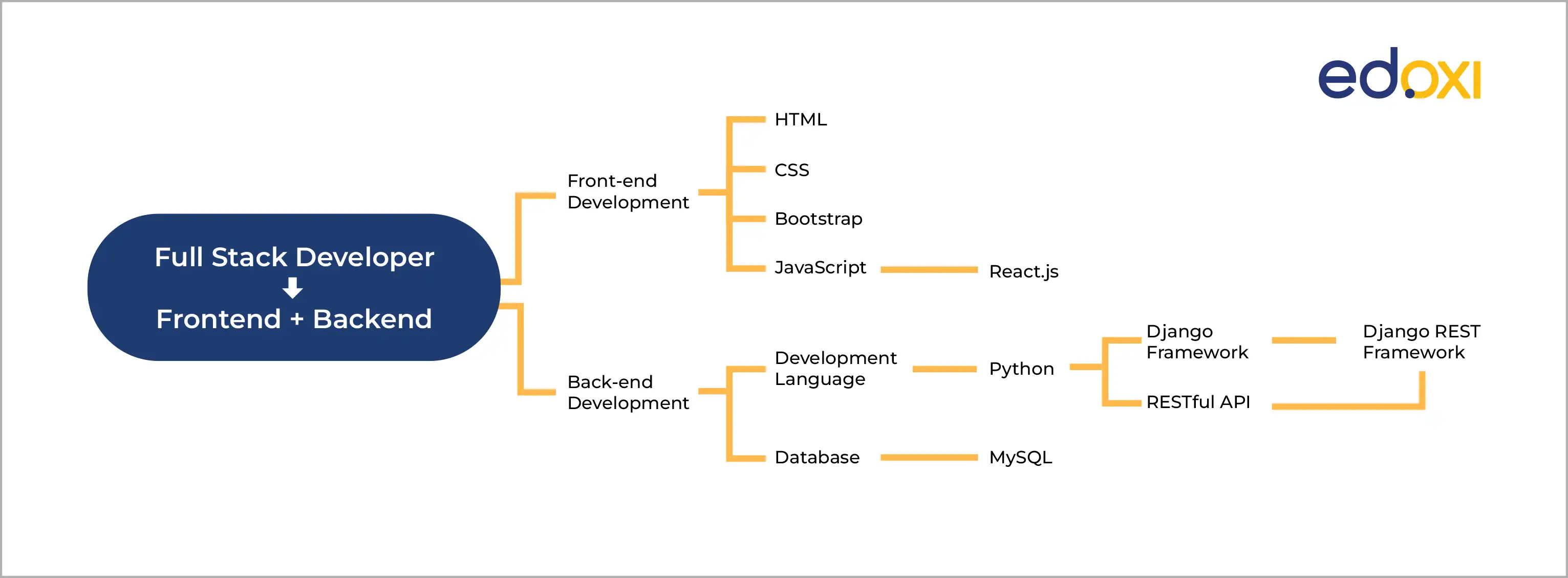
The course covers front-end basics such as HTML, CSS, and the React.js framework, as well as back-end essentials like Node.js and MongoDB. It caters to both IT and non-IT professionals, with a focus on those with 2-4 years of front-end experience. Participants can customize their learning path by opting for Python over Node.js and MySQL over MongoDB based on their needs.

Enrolling in the course involves several steps:
- Initial consultation with Edoxi to learn about the course and the instructor
- Scheduling a detailed meeting with the instructor to discuss specific requirements.
- Engaging in website development as part of the learning process, either creating a personal site or
- working on a predefined project within the course.
Benefits of Full Stack Developer Training
- It can enhance your career prospects significantly: Full-stack developers are consistently sought after by startups and enterprises, offering numerous lucrative opportunities worldwide. This role provides the flexibility of remote work and the option to engage in freelance projects.
You will acquire a comprehensive - understanding of web development: Regardless of your IT background and proficiency level, you will delve into various aspects and functionalities of web development. The curriculum covers front-end, back-end, and database operations. The 60-hour course may be extended to delve deeper into real-world web development scenarios.
- You will develop specific skills crucial for career advancement: Each full stack developer position necessitates expertise in particular areas, such as various back-end programming languages like Node.js, Python, Ruby, or Java, and in some cases, proficiency in React JS. Tailored to your career goals, this course equips you with the necessary skills by its conclusion.
- You will create your own website: If you aspire to build a website for personal or business use, you can select a course project dedicated to crafting your unique website.
- It will enrich your portfolio: A robust portfolio showcasing well-designed websites is essential for securing a full-stack developer role. Hands-on experience in dynamic website development during the course will give you an impressive website portfolio to present during job applications.
- You will master contemporary web development skills: This course covers modern web development tools like the MongoDB database and Node.js programming language. Node.js (JavaScript) excels in real-time applications and data streaming due to its efficiency, while MongoDB (NoSQL) stands out for its adaptability, performance, and developer-friendly features.
- You will work on challenging projects: By the end of the course, you will be capable of completing exceptional projects ranging from basic level tasks like creating a Netflix clone to advanced web programming like building a full-fledged multiplayer online game platform.
- You will be introduced to major frameworks and libraries: By the end of the course, you will delve into various frameworks like Bootstrap, Tailwind, GSAP, etc., and JavaScript libraries such as React, Node, Vue, and more.
Features of Full Stack Developer Certification Training
-
Intensive 60-hour training program:
Our intensive 60-hour program covers all aspects of web development, including front end, back end, and databases. By the end of the course, you will be equipped with the skills to become a full-stack developer.
-
Initial assessment:
Before the course begins, we will conduct an initial assessment to understand your personal and industry ambitions. This assessment will help us tailor the course to meet your needs and goals.
-
Online or In-person Learning:
You can choose between online or in-person learning for our full-stack developer course. This allows you to select the mode of learning that suits your preferences and circumstances.
-
Project-focused class:
During this course, you will work on a comprehensive web development project that will be the focus of your learning experience. This project will begin on the third day of the course.
-
Flexible schedule:
Our course offers a flexible schedule, allowing you to choose between weekday or weekend sessions. You can complete the course at your own pace within 2-3 months.
-
Tailored course content:
We understand that every learner has unique needs, so we offer tailored course content. You can customise your learning experience by focusing on either back-end or front-end development, depending on your requirements.
-
Foundational training:
This course is designed for beginners in web development, regardless of their IT background. We will start with the basics and build your knowledge from square one.
Industries Looking for Full-Stack Developers
Software/IT
E-commerce
Finance/Banking
Healthcare
Marketing
Education
Digital Marketing Agencies
Media & Entertainment
Full Stack Developer Training Prerequisites
- The Full-Stack Developer course does not require any prerequisites.
- Even individuals without an IT background can start learning full-stack development from the beginning.
Full Stack Developer Course Module
- Introduction to HTML, CSS, and Javascript (14 hours)
- Session 1: Introduction to Web Development
- 1.1 Overview of Web Development
- Understanding the roles of HTML, CSS, and JavaScript
- Overview of front-end and back-end development
- 1.2 Setting Up a Development Environment
- Choosing a code editor (e.g., Visual Studio Code)
- Introduction to browser developer tools
- Session 2: HTML Fundamentals
- 2.1 Introduction to HTML
- Structure of an HTML document
- HTML tags, elements, and attributes
- Semantic HTML for better structure
- 2.2 Creating a Basic Web Page
- Building a simple webpage with HTML
- Working with headings, paragraphs, lists, and links
- Session 3: CSS Fundamentals
- 3.1 Introduction to CSS
- Understanding the role of CSS in styling web pages
- CSS syntax and selectors
- 3.2 Styling Web Pages with CSS
- Adding styles to HTML elements
- Working with colours, fonts, and backgrounds
- Session 4: Layout and Box Model
- 4.1 Box Model in CSS
- Understanding the box model (margin, padding, border)
- Controlling dimensions and spacing
- 4.2 Page Layout Techniques
- Introduction to layout techniques (flexbox, grid)
- Creating responsive layouts
- Session 5: JavaScript Basics
- 5.1 Introduction to JavaScript
- Role of JavaScript in web development
- Basic syntax and data type
- 5.2 Working with Variables and Operators
- Declaring variables
- Mathematical and logical operators
- Working with arrays and objects
- Session 6: Control Flow and Functions
- 6.1 Conditional Statements
- if, else if, else statements
- Switch statements
- 6.2 Functions in JavaScript
- Defining functions
- Parameters and return statements
- Session 7: DOM Manipulation
- 7.1 Introduction to the DOM (Document Object Model)
- Understanding the DOM structure
- Accessing and manipulating DOM elements with JavaScript
- 7.2 Event Handling
- Handling user interactions with events
- Common events (click, submit, etc.)
- MONGO DB Course Outline (8 Hours)
- Session 1:
- Module 1: Introduction to MongoDB
- What is MongoDB?
- NoSQL vs. SQL databases
- Key features of MongoDB
- Installation and Setup
- Installing MongoDB
- Exploring MongoDB shell
- Data Modeling in MongoDB
- Session 2: Introduction to MongoDB
- BSON data format
- Collections and documents
- Schema design considerations
- CRUD Operations
- Creating, reading, updating, and deleting documents
- Using the MongoDB shell for CRUD operations
- Session 3:
- Module 2: Querying and Data Retrieval
- Querying with MongoDB
- Basic queries
- Comparison operators
- Logical operators
- Array queries
- Indexing and Performance Optimization
- Importance of indexing
- Creating and managing indexes
- Query performance optimisation
- Aggregation Framework
- Session 4: Introduction to the aggregation pipeline
- Aggregation stages: $match, $group, $project, etc.
- Examples of complex queries
- Geospatial Data in MongoDB
- Storing and querying geospatial data
- Geospatial indexing
- Real-world applications
- Angular Course Outline(12 Hours)
- Module 1: Introduction to Angular
- Session 1: Introduction to Angular
- What is Angular?
- Key features and benefits
- Angular versions (AngularJS vs. Angular)
- Setting up the Development Environment
- Installing Node.js and npm
- Angular CLI (Command Line Interface)
- Creating your first Angular application
- TypeScript Fundamentals
- Session 2: Introduction to TypeScript
- TypeScript features (static typing, interfaces, classes)
- Using TypeScript with Angular
- Angular Modules and Components
- Creating and organising modules
- Creating and using components
- Component lifecycle hooks
- Session 3: Building Angular Applications
- Data Binding
- Property binding
- Event binding
- Two-way data binding
- Directives and Structural Directives
- Session 4: Introduction to directives
- Built-in directives (ngIf, ngFor)
- Custom directives
- Services and Dependency Injection
- Creating and using services
- Dependency injection in Angular
- Singleton services
- Routing and Navigation
- Session 5: Setting up Angular Router
- Configuring routes
- Navigating between components
- Forms and Form Validation
- Template-driven forms
- Reactive forms
- Form validation and error handling
- Session 6: Building Real-world Applications
- Creating a CRUD Application
- Building a simple CRUD application
- React.js course outline (12 hours)
- Session 1: Introduction to React.js
- 1.1 Overview of React.js
- What is React?
- React.js component-based architecture
- Virtual DOM and its benefits
- 1.2 Setting Up a React Development Environment
- Installing Node.js and npm
- Creating a new React application using Create React App
- Understanding the project structure
- Session 2: JSX and Components
- 2.1 Introduction to JSX
- Syntax and features
- JSX vs. HTML
- 2.2 React Components
- Creating functional components
- Class components and their lifecycle methods
- Props and state in React components
- Session 3: State and Props
- 3.1 Managing Component State
- Understanding state in React
- setState method and asynchronous updates
- Handling user input and forms
- 3.2 Working with Props
- Passing data between components using props
- PropTypes for prop validation
- Default props
- Session 4: React Hooks
- 4.1 Introduction to Hooks
- useState for managing state in functional components
- useEffect for side effects in functional components
- Rules of Hooks
- 4.2 Additional Hooks
- useContext, useReducer, and other custom hooks
- Best practices for using hooks
- Session 5: React Router
- 5.1 Introduction to React Router
- Setting up routes in a React application
- Route parameters and navigation
- Nested routes and route guards
- 5.2 Navigation Patterns
- Redirects and conditional rendering
- Using NavLink and withRouter
- Node.js Course outline (16 hours)
- Session 1: Introduction to Node.js
- Overview of Node.js
- Installation of Node.js and npm
- Setting up a basic Node.js application
- Understanding the event-driven, non-blocking architecture of Node.js
- Session 2: JavaScript ES6+ for Node.js
- Refreshing core JavaScript concepts
- Introduction to ES6 features (let and const, arrow functions, template literals)
- Exploring Promises and Async/Await for asynchronous programming
- Session 3: Node.js Basics
- Introduction to CommonJS modules
- Creating and importing modules
- Working with npm packages and package.json
- Understanding the event loop and asynchronous programming in Node.js
- Session 4: Building Web Servers with Express.js
- Introduction to Express.js
- Setting up an Express.js application
- Handling routes and requests
- Implementing middleware in Express.js
- Session 5: RESTful API Development
- Designing RESTful APIs
- Handling HTTP methods (GET, POST, PUT, DELETE)
- Implementing routing with Express.js
- Using the Express.js Router for modular routing
- Session 6: Database Integration
- Connecting to databases (MongoDB, MySQL, etc.)
- Performing CRUD operations with Node.js
- Introduction to Mongoose (for MongoDB)
- Defining schemas and models with Mongoose
- Session 7: Authentication and Authorization
- Implementing user authentication with Passport.js
- Token-based authentication for Securing APIs
- Role-based access control for authorisation
- Securing routes and resources in an Express.js application
- Session 8: Real-time Communication with WebSocket
- Understanding WebSocket protocol
- Setting up WebSocket in Node.js with Socket.io
- Building a real-time chat application
- Version Control and Continuous Integration (10 hours)
- Git basics
- GitHub/GitLab usage
- CI/CD Pipeline
- Content cluster
- Transactional intent
- Directional intent
- React JavaScript
Full Stack Development Projects and Case Studies
Creativity and imagination play a crucial role in web development. Edoxi offers developers the opportunity to showcase their creativity in designing user interfaces, data visualizations, and interaction flows. Whether it's a portfolio website, a business website, or a project specific to your career goals, the choice is yours.
If you don't have a specific requirement, you can create a comprehensive yacht booking website based on the front-end and back-end lessons from the course. This hands-on project will help you refine your front-end skills (HTML, CSS, React.js) and introduce you to back-end development with Node.js and MongoDB.
Front-End Development
- Design a unique website layout and interface using your creativity or utilise a pre-defined user interface provided by the trainer.
- Set up a development environment by installing the necessary software: Visual Studio Code for HTML, CSS, and JavaScript, Node JS for React, and Angular CLI for Angular.
- Learn to create elements like divs, sections, and more using HTML. Develop various sections on the website such as the hero section, availability calendar, booking process, features, offers, contact us, testimonials, and more.
- Experiment with adding images, creating different font styles and sizes, building forms, integrating logos, designing buttons, dynamically loading images, adding YouTube links, and opening them on new pages.
Back-End Development
- Establish a basic Node.js server to manage data requests from the front end. This process enables the server to receive user responses and deliver results to the front end based on user queries.

How to Get a Full Stack Developer Certification?

Review & Ratings



FAQs
Full stack developers are responsible for a variety of tasks, including Database design, User interface design, Development, Programming server-side software, Native application stacks, Mobile stacks, and Web application stacks.
Full stack developers are required to have a strong understanding of HTML, CSS, and JavaScript, as well as expertise in Java, Python, C, or C++.
A full stack developer needs to have proficiency in programming languages, front-end technologies, and back-end frameworks. Additionally, they must be acquainted with operating systems, database design principles, and troubleshooting.
Full-stack developers must possess problem-solving abilities, creativity, time management, attention to detail, collaboration, and technical expertise. They should also grasp system architecture, know Agile development methodologies and DevOps principles, and excel in effective communication.
A full-stack developer must have the skills in both frontend and backend development. Therefore, a candidate must be adept in scripting languages such as HTML, CSS, and JavaScript.
In addition, they should master at least two or three backend programming languages such as C++, C#, Java, Python, Ruby, PHP, etc. However, many companies utilise Node.Js for their development projects, which has made JavaScript one of the most popular languages.




